با توجه به اینکه قالب مدیریت دانش داناکاو از Bootstrap نسخه ۵.۲ و Font Awesome Icons نسخه ۶ استفاده کرده است؛ میتوانید در مقالات خود از قابلیتهای این دو ابزار استفاده کنید.
برای مثال جهت درج یک نکته میتوان از کدهای Alert بوتاسترپ استفاده کرد. برای مثال میتوان نکته زیر را درج کرد:
توجه:
این متن باعث جلب توجه کاربران خواهد شد
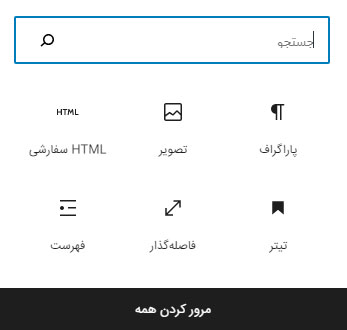
برای این منظور بر روی ایجاد بلاک جدید کلیک کنید و بلاک «HTML سفارشی» را انتخاب کنید.

سپس در قسمت ایجاد شده کد زیر را درج کنید:
<div class="alert alert-warning alert-heading" role="alert">
<h6 class="font-weight-bold alert-heading"><i class="fas fa-info-circle ps-2 small"></i>توجه:</h6>
<div>این متن باعث جلب توجه کاربران خواهد شد</div>
</div>این کد شامل کلاس های alert بوتاسترپ است و همچنین در قسمت زیر از فونت آیکون استفاده شده است:
<i class="fas fa-info-circle ps-2 small"></i>برای استفاده از آیکونهای Font Awesome Icons می توانید به سایت آن رجوع کنید.
در این سایت به جستجوی آیکون مورد نظر خود پرداخته و کد آن را در مقاله درج کنید. کد آیکون مانند زیر خواهد بود.
<i class="fas fa-info-circle"></i>